Prototyping
In our last post we took a closer look at Human-centred design (HCD) as an approach to problem solving and discovering new opportunities. The following post focuses on prototyping, a vital tool which supports our HCD mindset.
Prototyping is often misunderstood. It can be perceived as being expensive and time consuming. To help quash some of those preconceptions it’s useful to re-familiarise ourselves with the dictionary definition of ‘Prototype’ and what it means.
‘a first or preliminary version of a device or vehicle from which other forms are developed.’
The key words here are ‘first’ and ‘preliminary’. They open up how we should understand prototypes and their value.
Renzo Piano, the architect renowned for designing the Shard in London, famously drew a sketch of his vision for the building on a restaurant napkin. Piano used the sketch to get his vision for the building across to Irvine Sellar, the London property developer who would eventually go on to fund the construction of the building. The sketch helped Piano float his vision with Sellar and no doubt gained him some instant, enthusiastic feedback. Even in such basic form Sellar will have been able to picture Piano’s vision for how the now iconic skyscraper would appear on the London skyline.
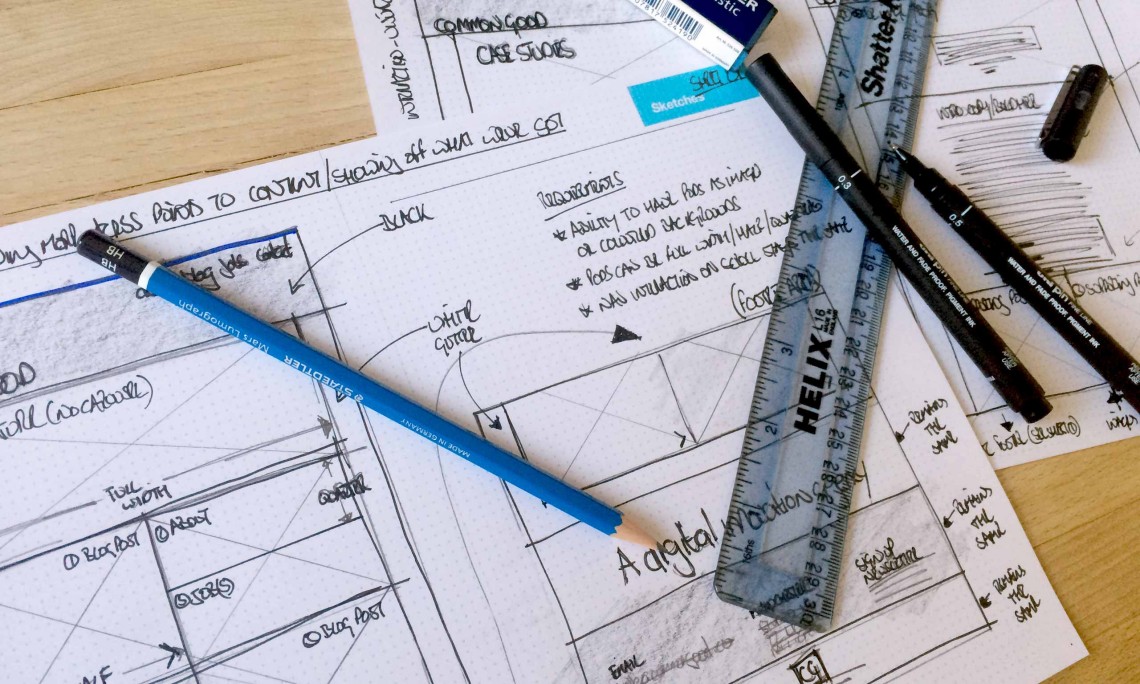
The napkin story is a perfect example of a quick, cheap, but super valuable exercise we call paper prototyping. It underpins why we sketch a lot at Common Good. Prototypes in any form are valuable tools to help gather instant feedback from users or customers, and they’re the foundations on which we build and iterate our ideas.
So if a sketch is a great example of a paper prototype, what other techniques do we have at our disposal when we need to go beyond pen and paper?
Recently at the OFFSET creative conference in Ireland, design firm Barber Osgerby spoke about the techniques they use to bring their ideas to life, including how the prototype for the London 2012 Olympic torch was assembled out of an old table tennis table and an IKEA cutlery holder - a perfect example of lo-fi, low cost prototyping. By creating a representative and tangible object the designers will have been able to observe how people responded to their early thinking for the future Olympic torch. Similar to Renzo Piano’s napkin sketch, Barber Osgerby’s cobbled together prototype was a perfect way to gather instant feedback from the people who really mattered.
.@barberosgerby say Olympic torch prototype built using "a table tennis table and Ikea cutlery holder." #OFFSET2015 pic.twitter.com/b8RIqm9swu
— It's Nice That (@itsnicethat) March 6, 2015
At this point you’re probably asking how you transfer these actions and behaviours into prototyping digital products? How do you prototype elements like interface interactions or animations?
We still start with pen and paper - sketching and storyboarding interfaces, buttons and layouts - but beyond this we use specific tools designed to help us prototype rapidly. Tools like inVision, Sketch, Keynote and Marvel - all excellent at stitching together the flow of our ideas and concepts. These services replicate the usefulness of Renzo Piano’s sketch and Barber Osgerby table tennis torch by allowing us to create something that people can use and play with. Tools like Marvel enable us take pictures of our sketches and develop them into interactive experiments to get straight into the hands of users, fast! We then observe their reactions and responses - giving us real time feedback at the simple click of a button.

These prototypes develop over the lifecycle of a project and help us refine a product. They evolve via insight and feedback and finally launch into human centred products and services.
Hopefully these examples have quickly illustrated how prototyping can be quick, cheap and an indispensable tool in the human-centred approach. Prototypes help the team at Common Good design useful and sustainable digital products that people want to use and spend time with.
Some links to useful tools to help you prototype your own ideas:

